Autocompletion field implementation with Vanilla JS
First week, I’ve been working on an autocompletion form on the search field of the UI. It’s my first UI component for radare2 Material Design UI which is based on material-design-lite framework. I have encountered some problems during this implementation which is currently merged.

How to implement it?
One of my first question was the flavor of JS to use for this module. I was having the choice between:
- Vanilla JS
- material-design-lite namespacing/paradigm
- jQuery
At first, I was interested to use something from MDL, existing or not. The fact is there is nothing interesting in that way to build an autocompletion field. So, I’ve started to read some documentation to make my own component by aggregating a text field with a dropdown on which I would add my own layer of behavior. But, it’s looked like no so efficient and very heavy to start with.
The question was now to decide if whether or not, I should use jQuery with an helpful plugin to build this autocompletion search field. At this moment, jQuery was not required to run this project: all the JS was vanilla JS. Also, using jQuery when not required isn’t very interesting since it adds up a layer of indirection which impact on the performance of the UI.
Given these considerations, I’ve started to work with vanilla JS to build a prototype and see on what issues I will break over. I simply used the same CSS trick to create dropdown menu and all goes easy.
Problems solved
First problem solved, which is not really a problem, was to clean my code. I’m one of the people who is struggling to start developing if I know what to do could be done otherwise better. So, I start very crappy to be forced to improve then, when I know it works.
Then, I’ve faced to an other quick problem. On my last web project, I’ve made some experimentation with React and Angular, going back to bare JS is rough but it’s ok then.
One of the problem on which I’ve struggled is related to event priority. I was adding some event listeners to handle both keyboard validation or a click on one of the suggestions and at the same time, I wanted the dropdown closed when the focus was not anymore on the search field (blur event). Here, I’ve understood the difference in priority between click and mousedown event with the first one being triggered after the blur event. By using mousedown instead of click, I was able to collect the data of the click on the suggestion and then close the menu by loss of focus.
How does it works?
This module is fully integrated with r2. You can decide to transform a field with autocompletion with this minimal code:
<div class="mydropdown">
<input class="mdl-textfield__input" type="text" id="search" autocomplete="off" />
<ul class="ddcontent" id="search_autocomplete">
<li>Autocompletion...</li>
</ul>
</div>new Autocompletion('search', 'search_autocomplete', 'fs *;fj');We can see the binding with the first argument of Autocompletion with the text field and the second argument with the dropdown list. The third argument is here to determine what to run in r2 to get the autocompletion fed.
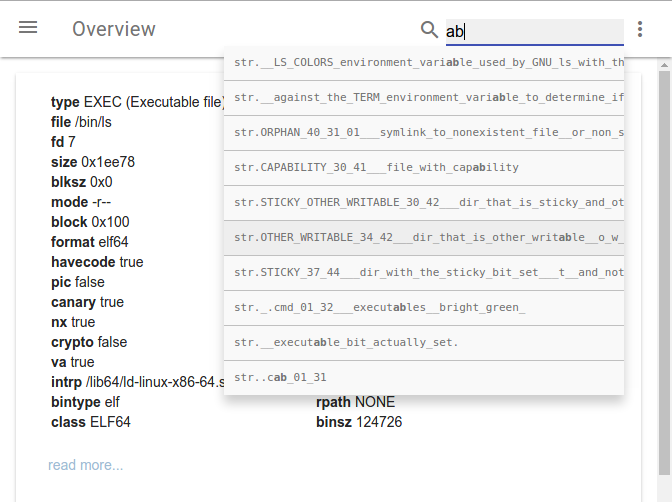
From the user’s point-of-view, the autocompletion field will show suggestions at the second character typed. Then, you can navigate between the suggestions with both mouse or keyboard (directional keys up and down and enter).