Implement dual-column resizable view
I’ve worked this last few days on implementing the dual column view as I planned to do in my proposal.
I was interested to make a global dual-column view to solve, at the same time, this issue. Currently, we can split the window with an approach based on iframes. It work but there is no shared context and it’s not so pretty.
My approach is to define a container which can be define as widget container. The widget as I describe them are the current panel reachable from the menu. Currently, it’s rewriting one identified div by using the innerHTML property. On my side, I’ve decided to work the most possible by manipulating the DOM (more efficient). Also, one of the critera was to have something resizable.
The resizable aspect is handled with a solution I’ve adapted from this, a drap’n’drop resizing example. I’ve redefined my HTML context with something simple :
<main>
<div id="ruler"></div>
<div id="container"></div>
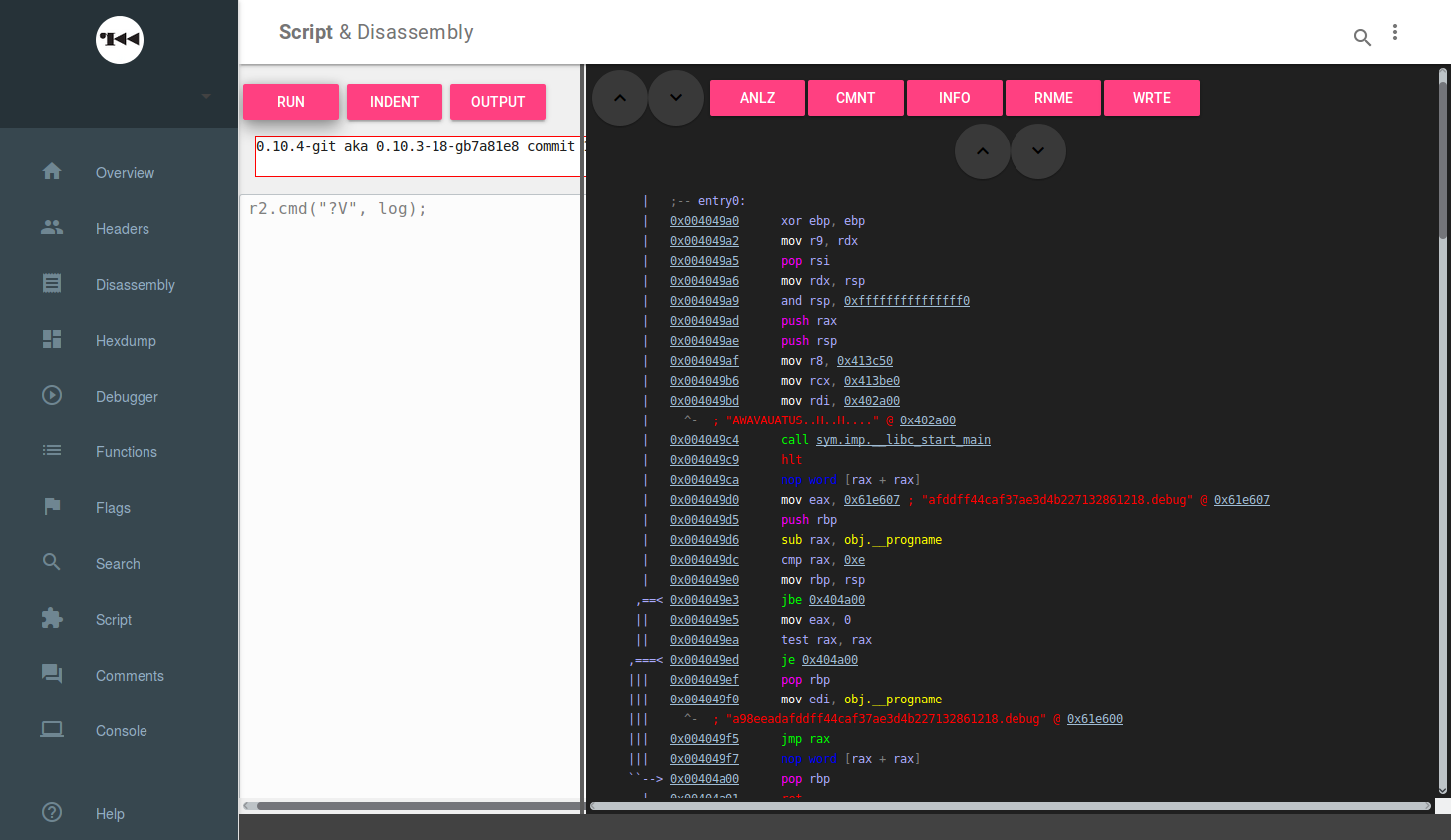
</main>With this base, I can use the ruler to resize the two column. I show the ruler only if we are in a splitted view as we can see here:

To explain my approach, let see this minimal portion of code:
// Globally defined, anchored to a container
var zone = new ContainerZone('container', 'ruler');
// Asking for the widget from the zone (no duplication)
var widget = zone.getWidget('My new widget');
var c = zone.getWidgetDOMWrapper(widget);
// ... processing content and manipulating the c as usual
c.style.background = '#C0C0C0';
c.innerHTML = 'X';
// - or -
c.appendChild(...);As you can see, we define a ContainerZone, which is our global context to handle our content area, splitted or not. This variable (zone) should be reachable from everywhere. Inside each panel, we retrieve the widget by it’s name (internal structure to prevent duplication) and we ask for the node on which we want to work to draw our panel.
It’s not the only approach to add a widget but it’s a quick way to create a widget.
Also, with just this code, you only we able to switch widgets without splitting your view. You should add this two calls on your UI to switch between both mode: splitted or full.
widgetContainer.merge();
widgetContainer.split(widgetContainer.Layout.VERTICAL);You will see that the split method take a parameter which specify the layout we want. Currently, only the vertical layout is working but I plan to build, at least, an horizontal layout.
At this time, there is several glitches with this implementation. Some easy to catch and one major related to the use of global variables inside the current codebase. I plan to refactor this point soon to fix this and merge this functionnality. The current implementation, usable “as is”, is accessible here.