[FR] High Five 2014
NB : Le projet est maintenant disponible sur github sous le nom sports-events.
Dernièrement, des collègues de l’INSA ont fait appel à moi pour mettre en place un site mobile pour un événement sportif réunissant toutes les écoles du groupe INSA. Je vous propose un petit retour sur ce site mobile en plusieurs points : cahier des charges, choix technologiques ainsi que son déploiement et utilisation lors de l’événement.
Cahier des charges
L’équipe du High Five souhaitait, à l’origine, mettre en place un écran géant afin de diffuser les résultats en continu mais les coûts trop importants les ont plutôt orientés sur une application mobile. C’est à cet instant que j’interviens.
Après avoir jaugé mes compétences, le temps nécessaire et leurs besoins nous avons aboutis aux fonctionnalités suivantes :
- affichage des résultats
- gestion d’un planning
- insertion des équipes/sportifs via fichiers CSV
- aider à localiser les différents lieux
- le tout entièrement automatisé et modifiable depuis un smartphone/PC.
Choix technologiques
Devant réaliser cette application dans un temps relativement restreint (une quinzaine de jours, en plus des cours) , j’ai opté pour des technologies que je maîtrisais, soit : un site web orienté mobile qui fonctionnerait grâce au framework PHP CodeIgniter et un framework front-end permettant d’obtenir un rendu graphique mobile facilement : Bootstrap.
Il a fallu dimensionner la puissance nécessaire pour distribuer un site web pouvant accepter quelques requêtes rapidement et sans broncher. Le choix s’est porté sur un VPS d’OVH.
Couverture de l’événement
L’application a pu être livrée à temps (sur un événement de trois jours, ç’aurait été malheureux) et a pu être utilisée sans problème.
Pour moi, cette réalisation est une réussite même si je regrette de ne m’être pas suffisamment renseigné quant au déroulé des activités m’ayant mené à une modélisation des données trop contraignantes pour certaines compétitions.
Si l’on prend le temps de regarder les chiffres, on compte plus de 2.000 visiteurs du jeudi au dimanche. (événements se déroulant du jeudi au samedi) pour près de 15.000 pages vues.
En parallèle, j’ai pris le temps de regarder comment le serveur s’était comporté et ici, rien à redire, au plus haut le processeur semble être monté à 20% d’utilisation alors que le site connaissait des pics de fréquentation autour de 50 visiteurs au même instant.
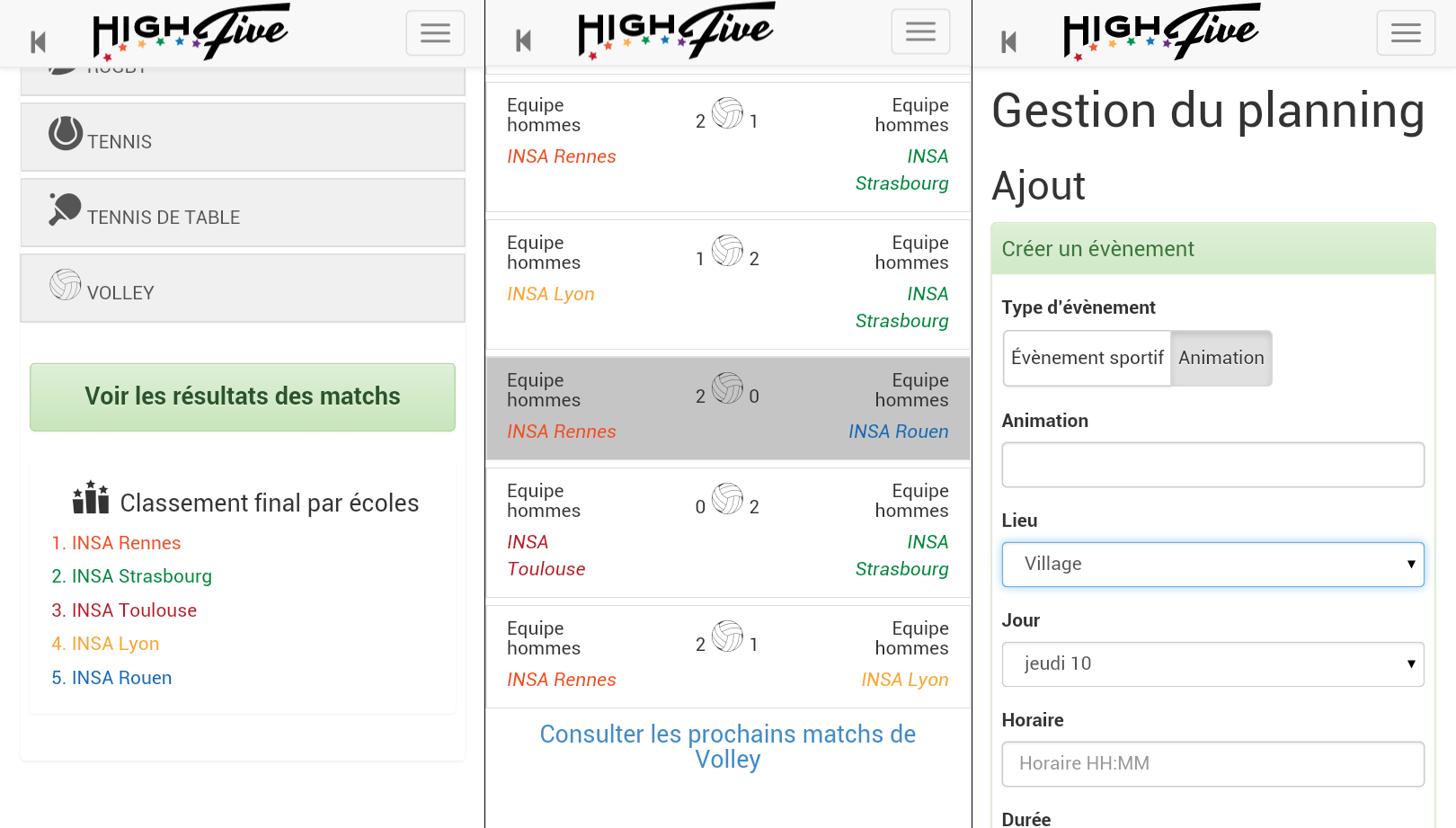
Voici quelques captures d’écran de l’application :

Conclusion
Ce site web mobile réalisé en une cinquantaine d’heures aura été un petit challenge personnel intéressant à réaliser.
En terme de gestion du temps, cela m’a montré que j’étais capable de réaliser un projet rapidement sans sacrifier la qualité de celui-ci grâce à mon expérience sur un framework de développement.
De plus, ce site aura été le premier que je réalise dans une optique 100% mobile et en collaboration avec un graphiste. Cette collaboration m’aura permis de voir l’intérêt du MVC lorsque l’on travaille à plusieurs sur des couches différentes du modèle.
Maintenant que l’événement est terminé, quel avenir pour ce projet ? Je pense qu’il serait très pertinent de relever les avis des différents utilisateurs (visiteurs, joueurs et staff ayant inséré les résultats) afin de savoir quoi améliorer. Et après quelques modifications éventuelles dans le code, il serait intéressant de libérer les sources pour que la prochaine école à organiser l’événement puisse en tirer profit !